It's a pretty
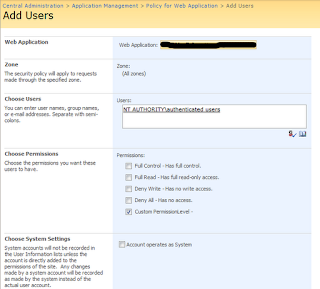
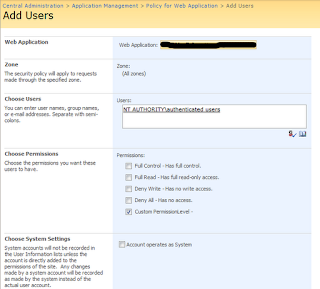
well known fact that SharePoint cannot deny access for a user below the Web Application level as shown in the screenshot below. Sadly there will be no code samples for this one as it's pretty proprietary stuff.

Well, one of my clients had this exact problem. Except that the answer "Sorry, SharePoint doesn't do that." didn't solve the underlying business problem. Here is a scenario and the provided "Out-Of-The-Box Solution".
- Users are given access to a site through a single group "SharePoint Users".
- This "SharePoint Users" group is used throughout the rest of the site collection so simply modifying it is not an option.
- John Doe is a member of this "SharePoint Users" group but because of an "Ethical Wall" (Law Firm jargon for blocking one lawyer from seeing another lawyers documents) John Doe cannot have access to this site.
After talking with a Microsoft Employee at a training session the recommended approach is to either create smaller groups... ie: "SharePoint Users" and "SharePoint Users Without John" and to maintain these at the site collection level or to simply remove the "SharePoint Users" group from the site and add all your users directly.
We chose to do the latter in an automated fashion. What we ended up with is as follows.
- A custom SQL table that holds the list of people that should be denied access to a particular site.
- A Timer Job that constantly ensures that those people are actually denied.
- A configuration panel in Central Administration to maintain which web applications are using the functionality and to hold configuration options.
- A data input panel built into each SharePoint site to allow administrators to deny users and to view who is currently denied.
The bulk of the code exists in the Timer Job. The Timer Job is responsible for breaking the inheritance, looping through all of the current security, removing groups and readding users with the proper security, and finally removing all the denied users.
This solution has the following pluses- Will loop through both SharePoint Groups and AD Groups no matter how complicated the nested group structure is
- Makes a manual process somewhat automated to ensure less user error
- Although it creates an administrative problem for adding new users (users will not have acecss when they should) it does protect against the more dangerous scenario (a user does have access when they shouldn't)